夏令营项目总结与反思
总结
博客主题及其选取原因
博客选取了Hexo框架,原因如下:
- 快速:Hexo使用Node.js来生成静态网页,因此速度非常快,甚至可以在数百毫秒内生成完整的博客网站。
- 简单:Hexo具有简单易用的命令行界面,可以轻松创建和管理博客文章、页面、标签、分类等内容。
- 主题和插件:Hexo具有丰富的主题和插件,可以轻松地自定义博客的外观和功能,例如社交分享、SEO优化、Google Analytics等。
- 安全:由于Hexo是一个静态博客框架,它没有后端服务器,因此不需要担心服务器安全和维护问题。
- 可移植性:Hexo生成的静态网页可以轻松地部署到任何Web服务器上,例如GitHub Pages、Netlify、AWS等,使得博客具有高度的可移植性和可扩展性。
- 开源:Hexo是一个开源项目,拥有一个庞大的社区,可以轻松地获取技术支持和文档资料。
博客的主题选取了Butterfly,原因如下:
- 界面美观:Butterfly主题采用了现代化的设计风格,使得博客的界面非常美观和吸引人。它提供了多种颜色和布局选项,以便用户可以自定义自己的博客。
- 响应式设计:Butterfly主题具有响应式设计,可以自适应不同的设备和屏幕尺寸,使得博客在桌面、平板和手机等设备上都能够良好显示。
- 支持多种语言:Butterfly主题支持多种语言,包括英语、中文、日语等,可以满足不同语言用户的需求。
- 丰富的功能:Butterfly主题提供了许多丰富的功能,包括代码高亮、目录、标签云、评论等,使得博客更加易于阅读和管理。
- 插件支持:Butterfly主题支持许多Hexo插件,可以通过插件扩展博客的功能和特性,如社交分享、Google Analytics等。
博客页面布局及其设计思路
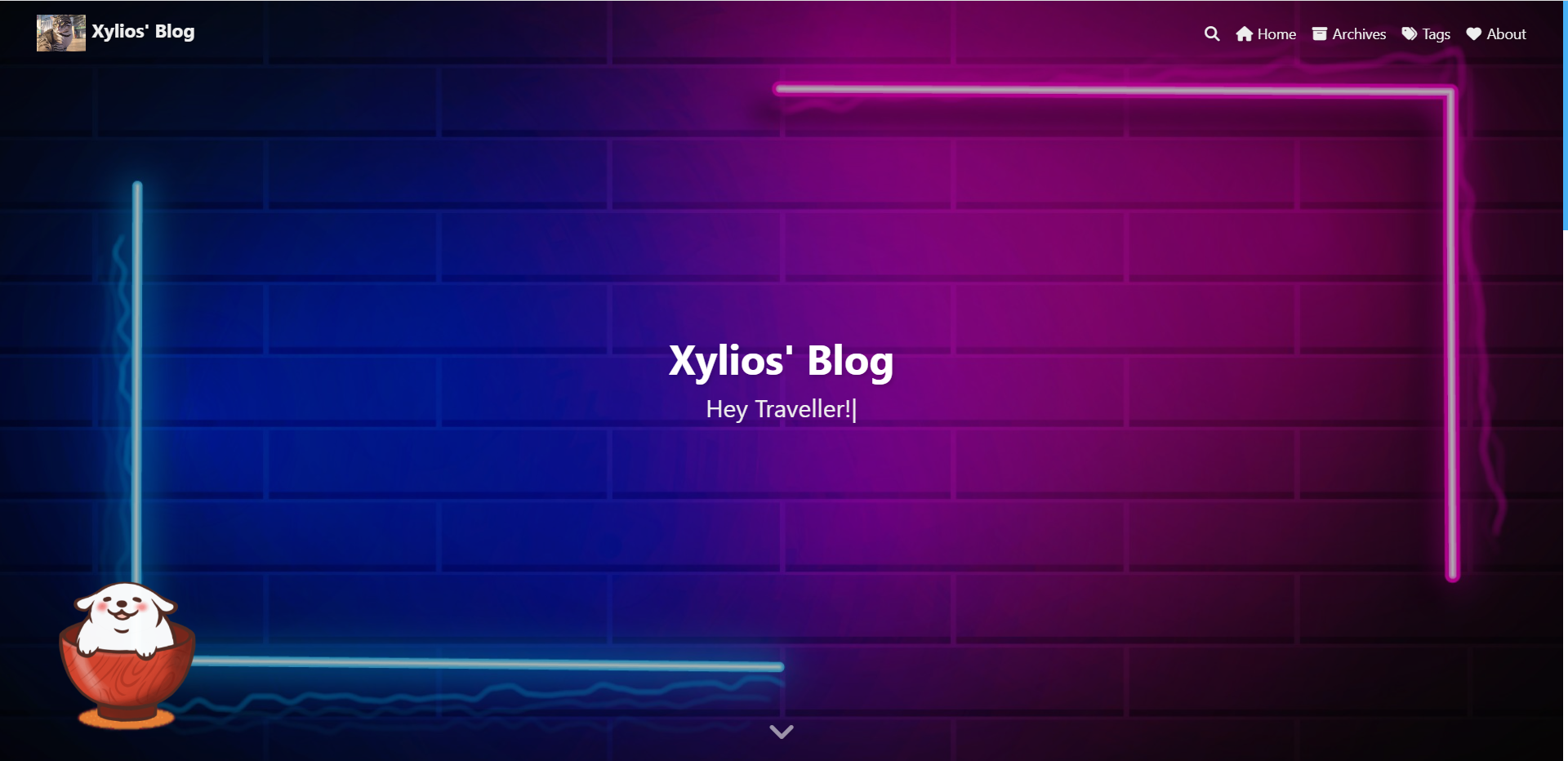
Hexo Butterfly的首页采用瀑布流式布局,使文章列表更加美观且易于阅读此外还设计了自我介绍的相关页面与文章列表页面,文章列表按照发布时间倒序排列,每篇文章都显示标题、摘要和发布日期。文章页面布局简洁明了,注重内容展示。文章页面的顶部包括文章的标题、发布日期和标签等信息,接着是文章的正文内容。归档页面按照时间顺序展示所有已发布的文章,并提供了便于导航的文章分类和标签云功能。
博客功能实现及其技术选择
博客主页如下:

博客功能包括可以查看博文:

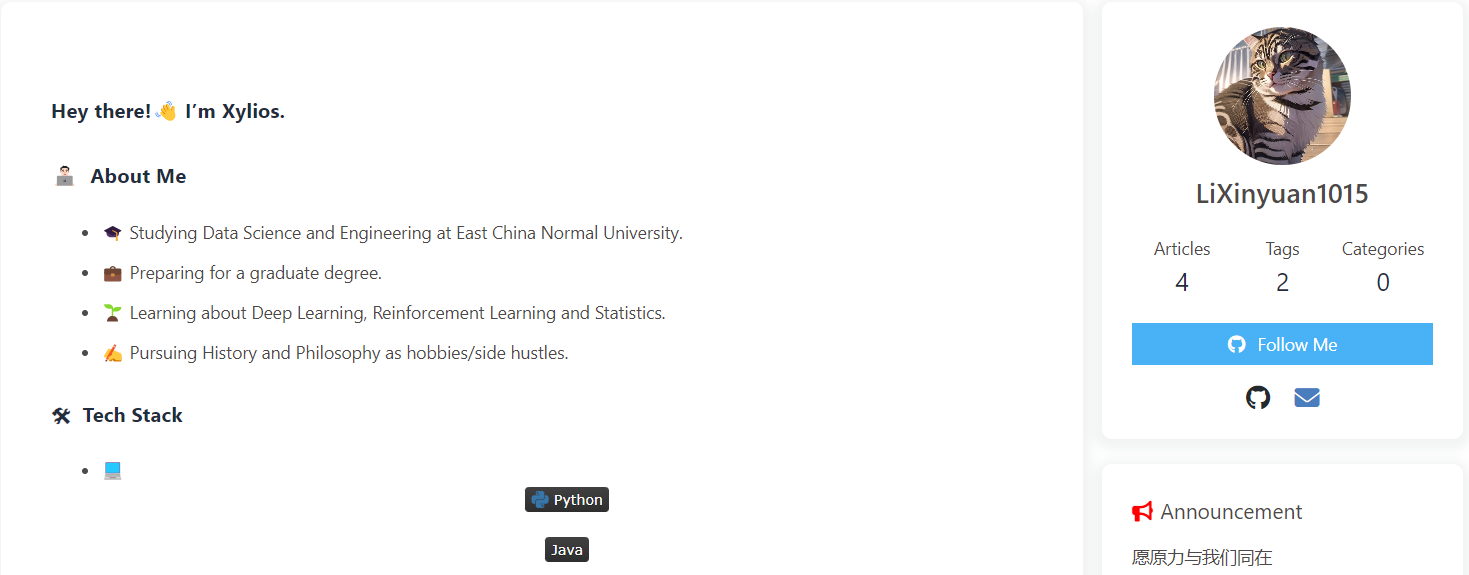
点击github图标可以给进入我的github主页,点击邮箱图标可以给我发送邮箱 。右上角点击About可以查看我的个人简介:

Archieve可以查看发布博客的归档信息,tag可以查看不同标签下的博客:

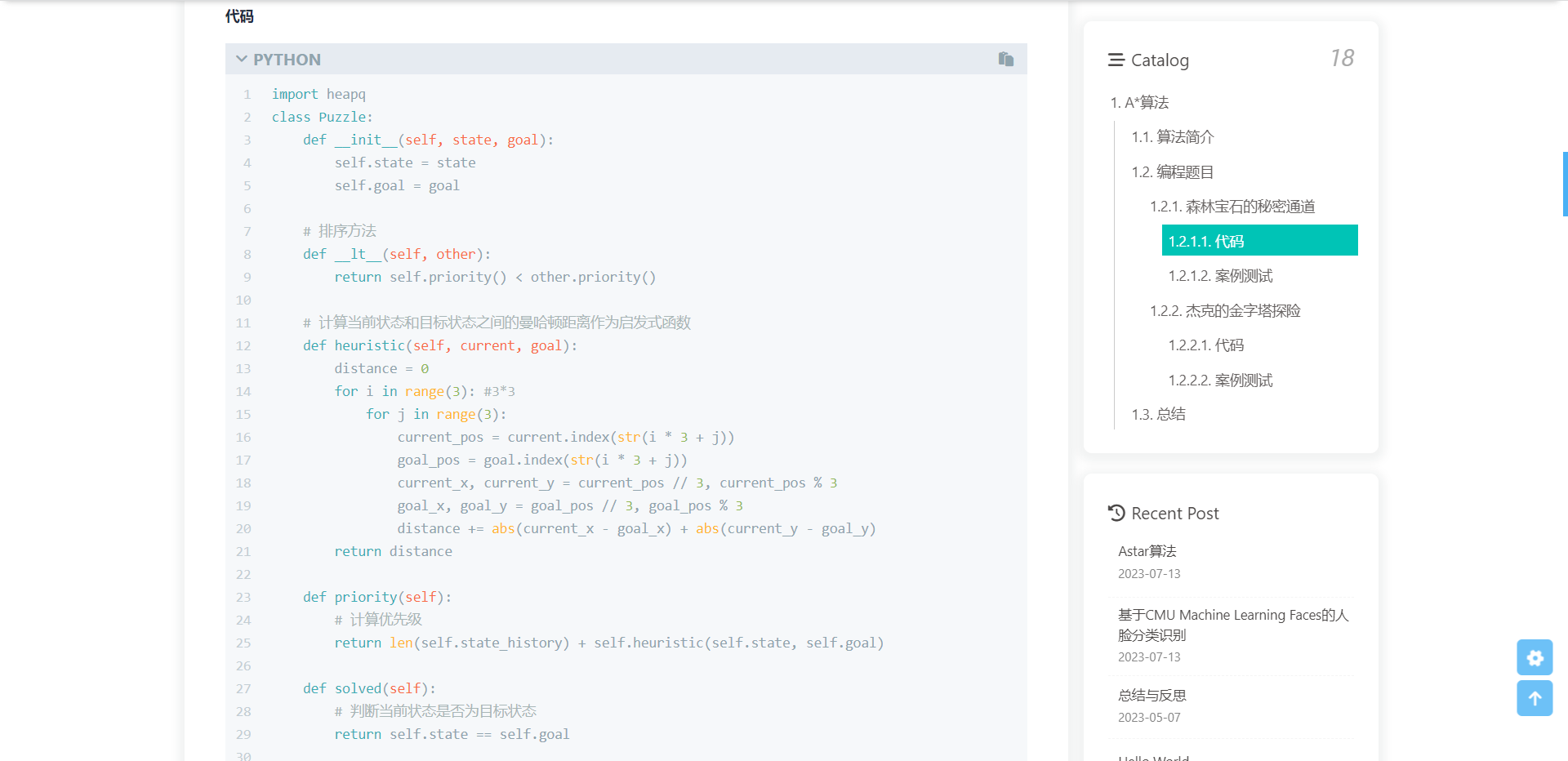
Blog的结构性强,里面代码的可读性强,写了关键部分的注释:

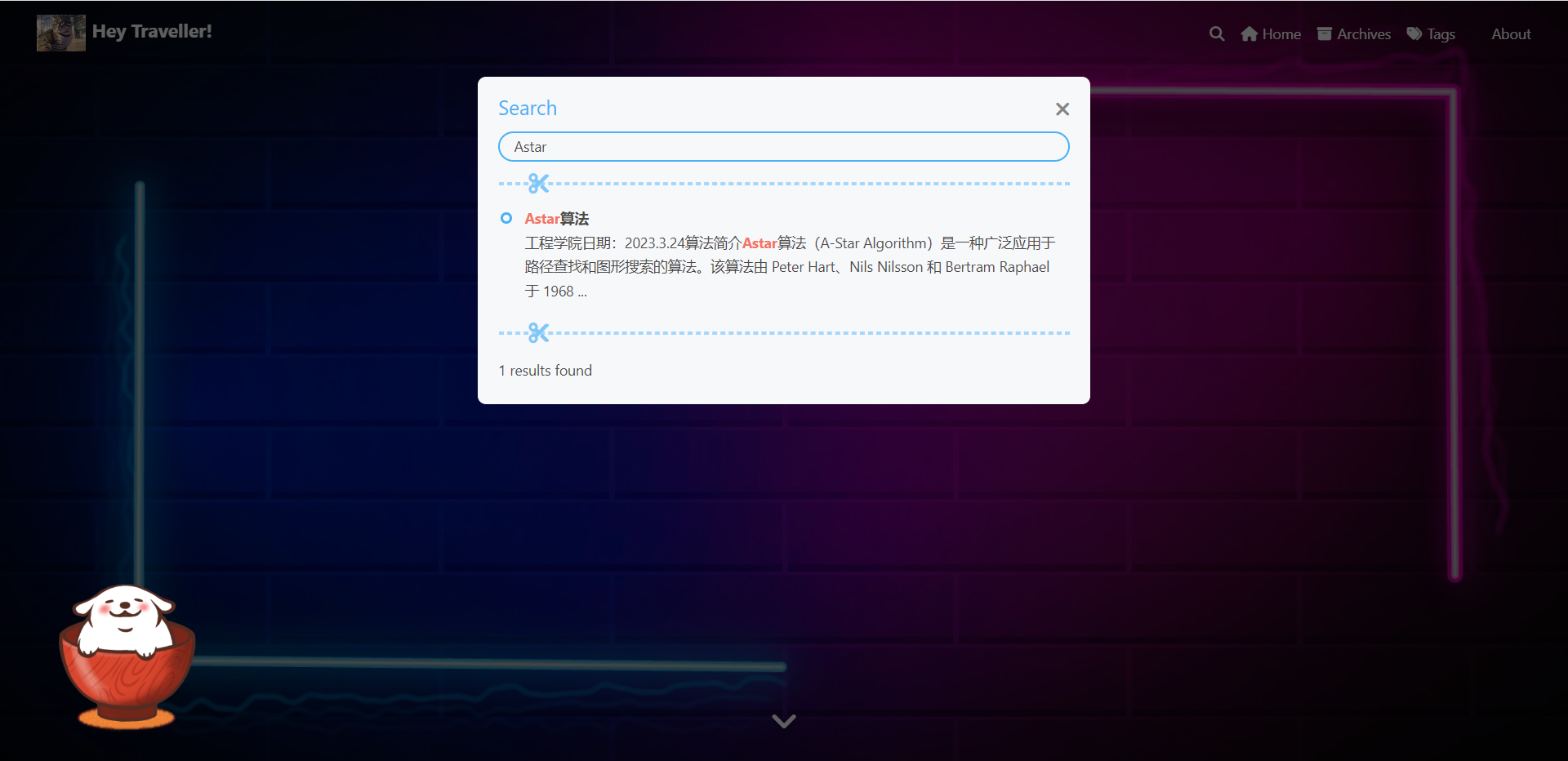
此外还添加了搜索等等功能,可以去博客网站内查看:

All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.